Jupyter Widgets#
Note
This documentation is for ipywidgets 8. See the changelog for what is new and the user migration guide for suggestions about migrating from ipywidgets 7.
For custom widget authors, see the authoring migration guide for suggestions about how to update custom widgets to support ipywidgets 8.
The documentation for ipywidgets 7 is available at
ipywidgets 7 documentation.
Jupyter Widgets are interactive browser controls for Jupyter notebooks. Examples include:
Basic form controls like sliders, checkboxes, text inputs
Container controls like tabs, accordions, horizontal and vertical layout boxes, grid layouts
Advanced controls like maps, 2d and 3d visualizations, datagrids, and more
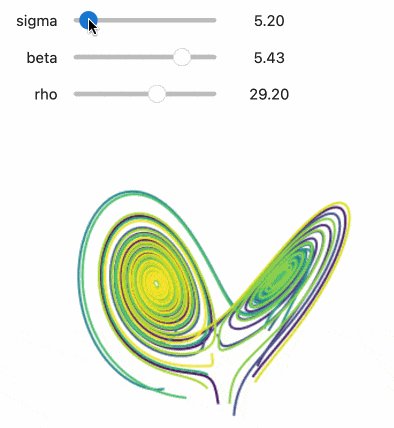
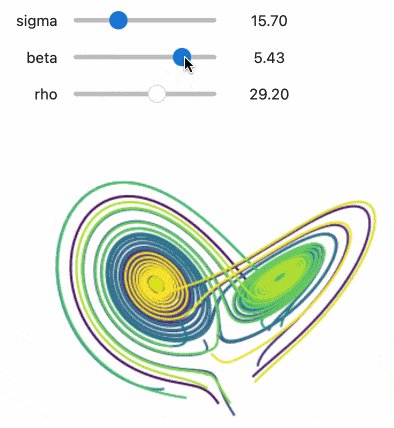
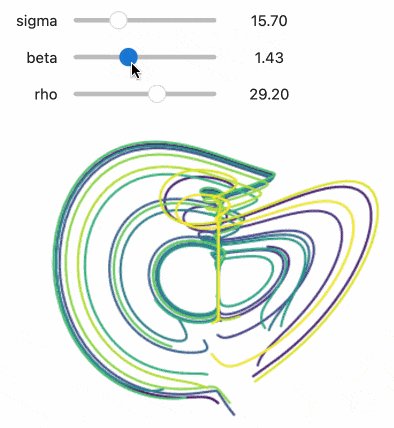
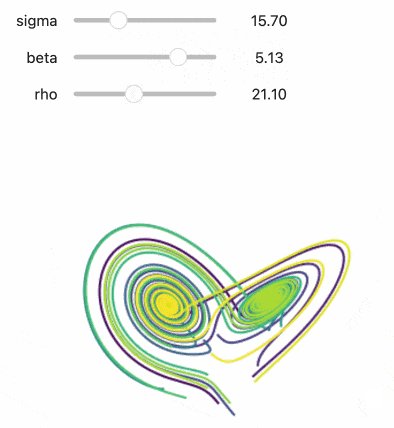
Notebooks come alive when interactive widgets are used. Users can visualize and manipulate their data in intuitive and easy ways. Researchers can easily see how changing inputs to a model impact the results. Scientists can share interactive results with graphical user interfaces that others can play with without seeing code. Exploring, learning, and sharing becomes a fun immersive experience.

Try it online#
From the Try Jupyter Widgets Now sidebar, you can try ipywidgets in the JupyterLab
or Jupyter Notebook interfaces, provided by JupyterLite.
Learning Widgets#
This documentation contains a thorough description of the core Jupyter widgets package and several examples.
There is a video tutorial that takes a more step-by-step approach. The Jupyter notebooks for that tutorial are also available.
Core Jupyter Widgets#
Jupyter Widgets is primarily a framework to provide interactive controls (see
Widget Basics for more information).
The ipywidgets package
also provides a basic, lightweight set of core form controls that use this
framework. These included controls include a text area, text box, select and
multiselect controls, checkbox, sliders, tab panels, grid layout, etc.
The framework for building rich interactive objects is the foremost purpose of the Jupyter Widgets project, and the set of included core form controls is purposefully kept small and self-contained. We encourage and support a robust ecosystem of packages built on top of the Jupyter Widgets framework to provide more complicated interactive objects, such as maps, 2d and 3d visualizations, or other form control systems built on a variety of popular Javascript frameworks such as Material or Vue.
See the Jupyter Widgets wiki page for more information about custom widget packages built on top of the Jupyter Widgets framework.
Jupyter Widgets components#
The Jupyter Widgets framework has several components:
A package in the kernel to provide an interface for widgets. The
ipywidgetsPython package provides Jupyter Widgets for the IPython kernel. Other kernels may also provide Jupyter Widgets support.An extension for the browser Jupyter frontend to manage Jupyter Widgets. Installing
ipywidgetsautomatically installs extensions for JupyterLab and Jupyter Notebook (thejupyterlab-widgetsandwidgetsnbextensionpackages). The Jupyter Widgets project also maintains a plain HTML interface for embedding Jupyter Widgets on a webpage, and many other frontends support Jupyter Widgets.
See the Jupyter Widgets wiki page for more information from the community about kernels and frontends that support Jupyter Widgets, as well as some custom widget packages built on top of the Jupyter Widgets framework.
- Tutorials
- How-to Guides
- Installation
- Simple Widget Introduction
- Widget List
- Output widgets: leveraging Jupyter’s display system
- Widget Events
- Styling of Jupyter widgets
- Layout of Jupyter widgets
- Using Layout Templates
- Using Interact
- Asynchronous Widgets
- Migrating user code
- Migrating custom widget libraries
- Embedding Jupyter Widgets in Other Contexts than the Notebook
- Developer Install
- Unit Tests
- Visual Regression Tests
- Develop and Build Documentation
- Contributing
- Developer Release Procedure
- Release Notes
- Explanation
- Reference